WordPress 向けの最も簡単な速度最適化プラグイン
Jetpack Boost では、世界の主要サイトと同じパフォーマンスを実現できます。開発者は必要ありません。
サイトのパフォーマンスを確認
サイトのパフォーマンスを知りましょう。数クリックでクイックレポートを入手して強力なパフォーマンス改善を実行できます。
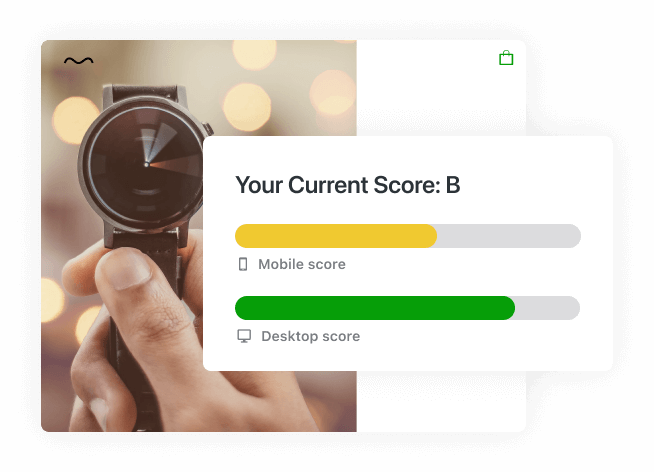
- モバイルのパフォーマンススコア。
- デスクトップのパフォーマンススコア。
- 変更によるパフォーマンスへの影響を簡単に確認できます。

SEO を向上
検索ランキングにおいて、パフォーマンスはますます重要な要素になっています。ランクを上げて、サイトへのトラフィックを増やしましょう。
- ページの読み込み速度は検索ランキングの直接の要因です。
- ページを高速化によりバウンスレートを下げます。

サイトをキャッシュして読み込み時間を短縮
WordPress のキャッシュ機能は読み込み時間を短縮し、訪問者の満足度を高めます。
- サイトのスナップショットを保持することでページの読み込みを高速化し、訪問者が快適に閲覧できるようにします。
- シンプルなインターフェースで必要に応じてキャッシュを更新し、コンテンツを常に最新の状態に保ちます。
- キャッシュ処理のルールを細かく調整し、買い物カゴやライブフィードといった動的なページをインタラクティブで最新の状態に保ちます。

WordPress サイトを高速化
サイトの速度が速いほど、ページアクセス数とコンバージョンが増えます。Boost のシンプルなダッシュボードとアクセラレーターツールで、サイトを高速化しましょう。
- ファーストビューコンテンツのクリティカル CSS を生成します。
- Javascript を遅延させることで、ページの読み込みを高速にします。
- サイトのどの画像に注意が必要かを確認します。

画像 CDN
画像 CDN を使用して、超高速の画像読み込みと最適化されたパフォーマンスをお楽しみください。
- 画像を自動的に適切なサイズに変更します。
- 画像を WebP などの最新の効率的なフォーマットに変換します。
- 世界中のサーバーネットワークから画像を提供します。

画像ガイド
解像度、アスペクト比、サイズが最適ではない画像を検出して修正し、ユーザーエクスペリエンスとページ速度を向上させます。
- ブラウザーで画像のサイズと解像度を直接確認できます。
- どの画像のサイズが不正であるかを一目で確認できます。

比較テストで上位5つのパフォーマンスのプラグインを加速させる
比較テストの結果を確認できるFirst Contentful Paint (FCP) とは、最初の画像やテキストが画面に表示されるまでの速さのことです。
コンテンツが表示されると、利用者はページが正常に読み込まれていると感じます。
Largest Contentful Paint (LCP) とは、最も大きなコンテンツが表示されるタイミングです。
ページの読み込みが速くなった感じを与えます。 結果として、訪問者がページから離れることが少なくなります。
読み込み時間が1秒遅れるだけで、コンバージョン率が20% 下がります。
引用元: web.dev
CSS 読み込みの最適化
すべてのページの最適化されたスタイルを生成することで、特にモバイルでの速度を向上します。
必須ではない JavaScript を後回しに
一部のタスクをページが読み込み完了まで遅らせることで、重要な内容の読み込み速度を上げます。
JS と CSS を連結する
JS と CSS のコードを自動的に整理、圧縮、結合し、読み込みを高速化します。
無料でサイトの速度と SEO を向上
自動化されたクリティカル CSS
自動化されたクリティカル CSS で時間を節約
- サイトに変更が加えられたときにクリティカル CSS を再生成します。
- 最適化なサイトのパフォーマンスを維持します。

画像分析機能
画像分析機能がサイトをチェックし、注意が必要な画像を強調表示します。
- 画像サイズに問題がないか、サイトを自動的にスキャンします。
- 問題のある画像がどこにあるかを詳細に示すレポートを表示します。
- 問題が修正された場合に節約できる帯域幅を表示します。

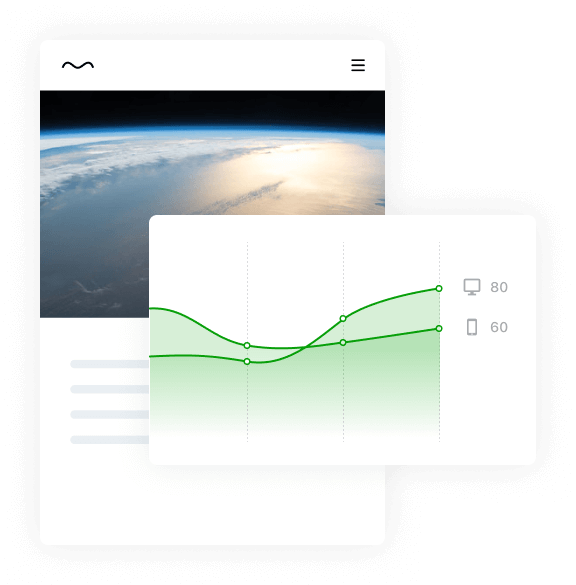
サイトパフォーマンスの履歴をトラッキング
スピードが速いときと遅いときを確認して、最新のサイトパフォーマンスを把握できます。
- モバイルとデスクトップでの過去のパフォーマンスチャート
- Core Web Vitals の履歴を表示
- スコアを低下させている可能性がある要因を分析

画像品質を調整
CDN が送信する画像品質を完全にコントロールできます。
- 画像品質を調整してサイトのサイズを削減
- 画像フォーマットごとに画像品質を調整
- オプションでロスレス画像の圧縮を回避

-
ブーストを無料で利用
ブースト
無料開発者の手を借りずにサイトのパフォーマンスを向上させるための必須ツールがそろっています。
- サイトのパフォーマンススコア
- CSS 読み込みの最適化
- サイトのページをキャッシュする
- 必須ではない JavaScript を後回しに
- 画像ガイド
- 画像 CDN
- JS と CSS を連結する
-
ブーストをアップグレード
ブースト
50% オフ *$$クリティカル CSS を自動的に再生成し、画像の問題を簡単に突き止められます。
- フリープラン機能をすべて搭載
- 自動化されたクリティカル CSS
- 画像サイズ分析機能
- パフォーマンス履歴
- 画像品質コントロール
- 優先サポート
- * 割引は初年度にのみ適用されます。すべての更新に通常価格が適用されます。